CSS Box Model is a box that wraps around every HTML element.
When the HTML file is rendered on the browser, then browser renders each element as a rectangular box or a container because of this rendering property of the browser it is called Box Model.
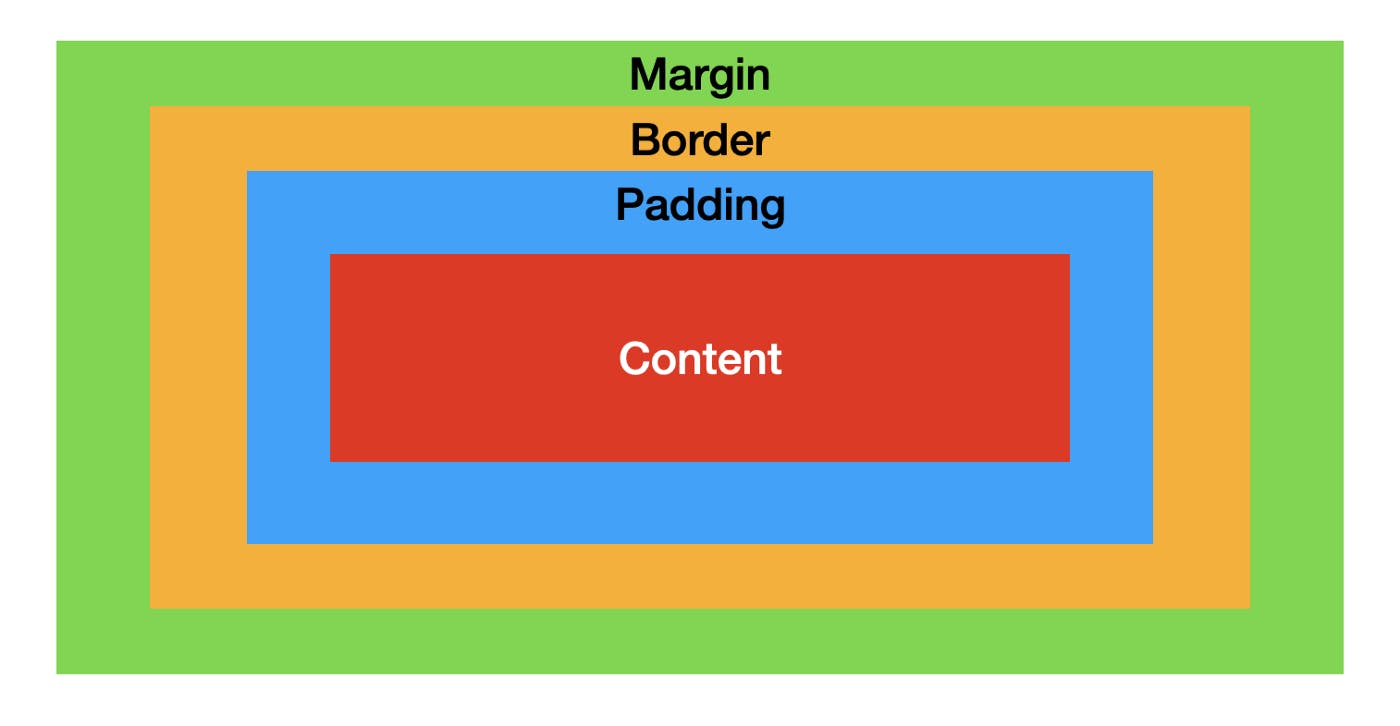
CSS Box Model consists of:
- Actual Content
- Padding
- Border
- Margin

Now, let us explore about these four categories.
Content
This contains the actual content of the element such as texts, images which is displayed on the web page. Look at the below example for better understanding.
Padding
Padding is used to provide space around the content. We can provide padding from each side by using
padding-top,padding-right,padding-bottom,padding-left.
/* Example */
padding-top: 10px;
padding-bottom: 20px;
padding-right: 50px;
padding-left: 30px;
/* We can also use the below mentioned shorthand notations for padding: */
/* Apply to all four sides */
padding: 10px;
/* top and bottom | left and right */
padding: 20px 10px;
/* top | left and right | bottom */
padding: 10px 20px 30px;
/* top | right | bottom | left */
padding: 50px 20px 30px 25px;
Have a look at the given example for better understanding:
Border
The border CSS property is used to give styling to the element's border.borderis the shorthand notation forborder-width,border-styleandborder-color.
/* Syntax */
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #0D0D0D;
/* width | style | color */
border: medium dashed #03C6C7;
Have a look at the given example:
Margin
Margin is used to provide margin-area on all four sides of the element.marginis used as a shorthand notation formargin-top,margin-right,margin-bottom,margin-left.
/* Syntax */
/* Apply to all four sides */
margin: 3px;
/* top and bottom | left and right */
margin: 5px auto;
/* top | left and right | bottom */
margin: 2px auto 3px;
/* top | right | bottom | left */
margin: 2px 1px 0 auto;
Have a look at the given example:
Thanks for reading. Happy Learning!!